Create a Shopify Product Suggestion Popup with Optinger
Creating a personalized shopping experience can significantly boost your sales. One effective way to do this is by adding a popup that suggests related products.
This guide will walk you through the steps to create such a popup using Optinger. We'll create a product suggestion popup together, and display it whenever some visitor adds a product to their cart.
Step 1: Start a New Campaign
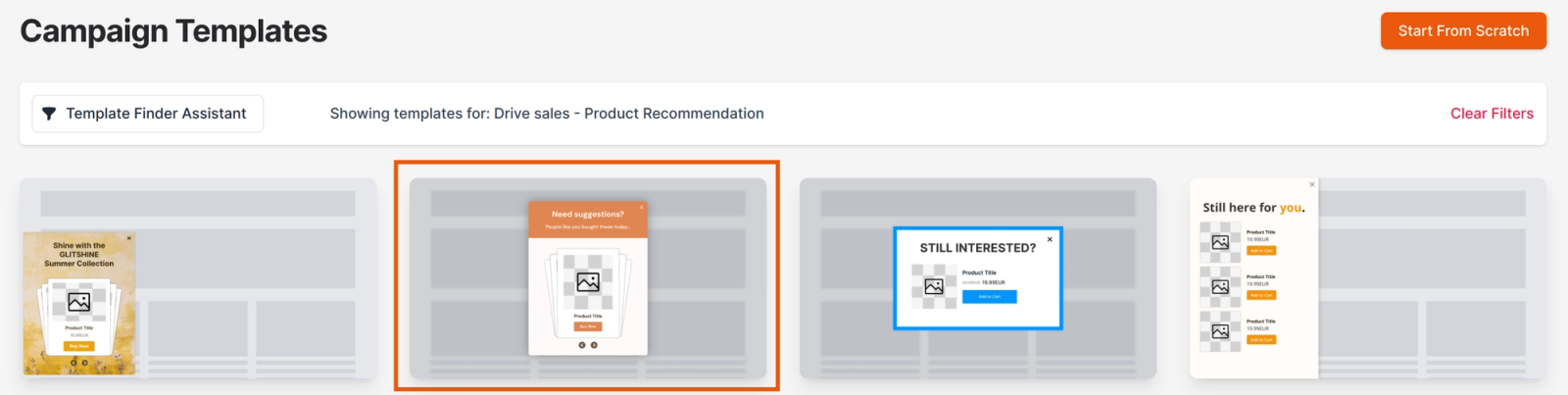
First, click on the "Create New Campaign" button in Optinger. Use the template finder assistant to select a suitable template for your website & popup. For this guide, we'll use a visually appealing template that fits our needs.

Step 2: Customize the Campaign
Once you have selected a template, you will be taken to the Optinger campaign builder. Here, you can customize the popup to match your brand and preferences.
The configuration options are endless in Optinger, we will just do some basic updates for this guide.
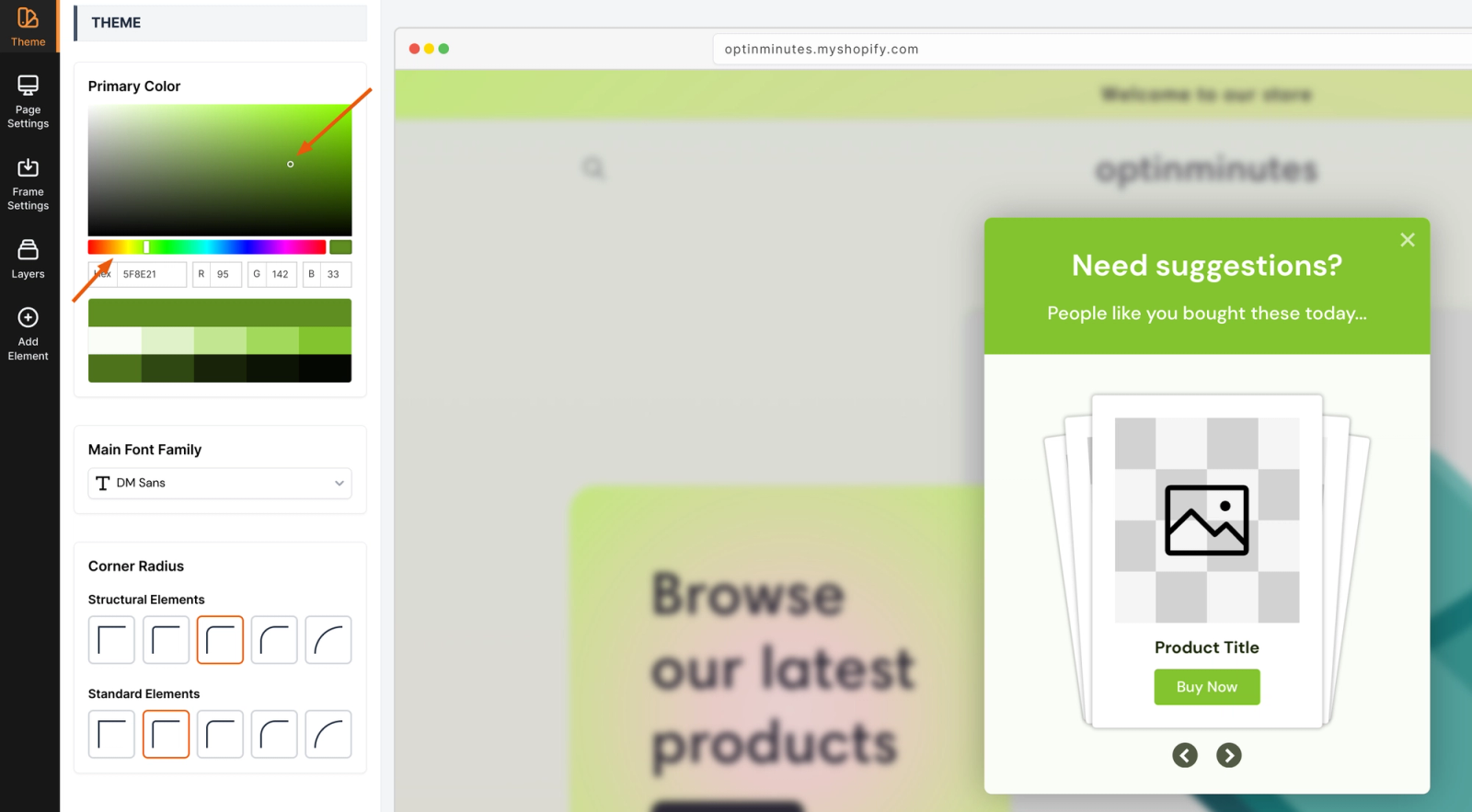
Change Theme Color
Begin by changing the theme color to align with your brand's aesthetics. For this guide, we'll use a greenish color.

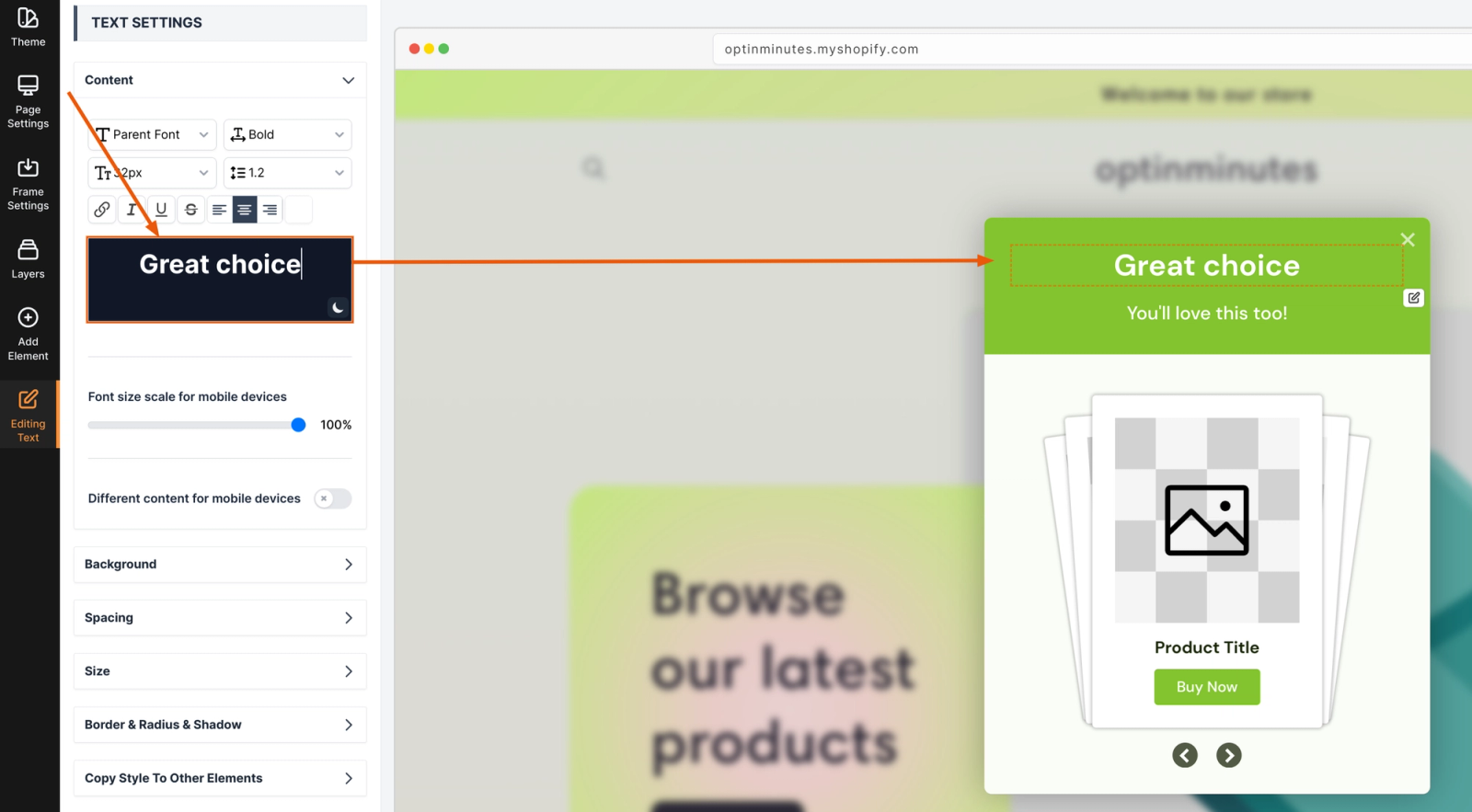
Edit Text
Next, modify the text to make it engaging. Replace the default text with "Great Choice" and "You'll love this too."

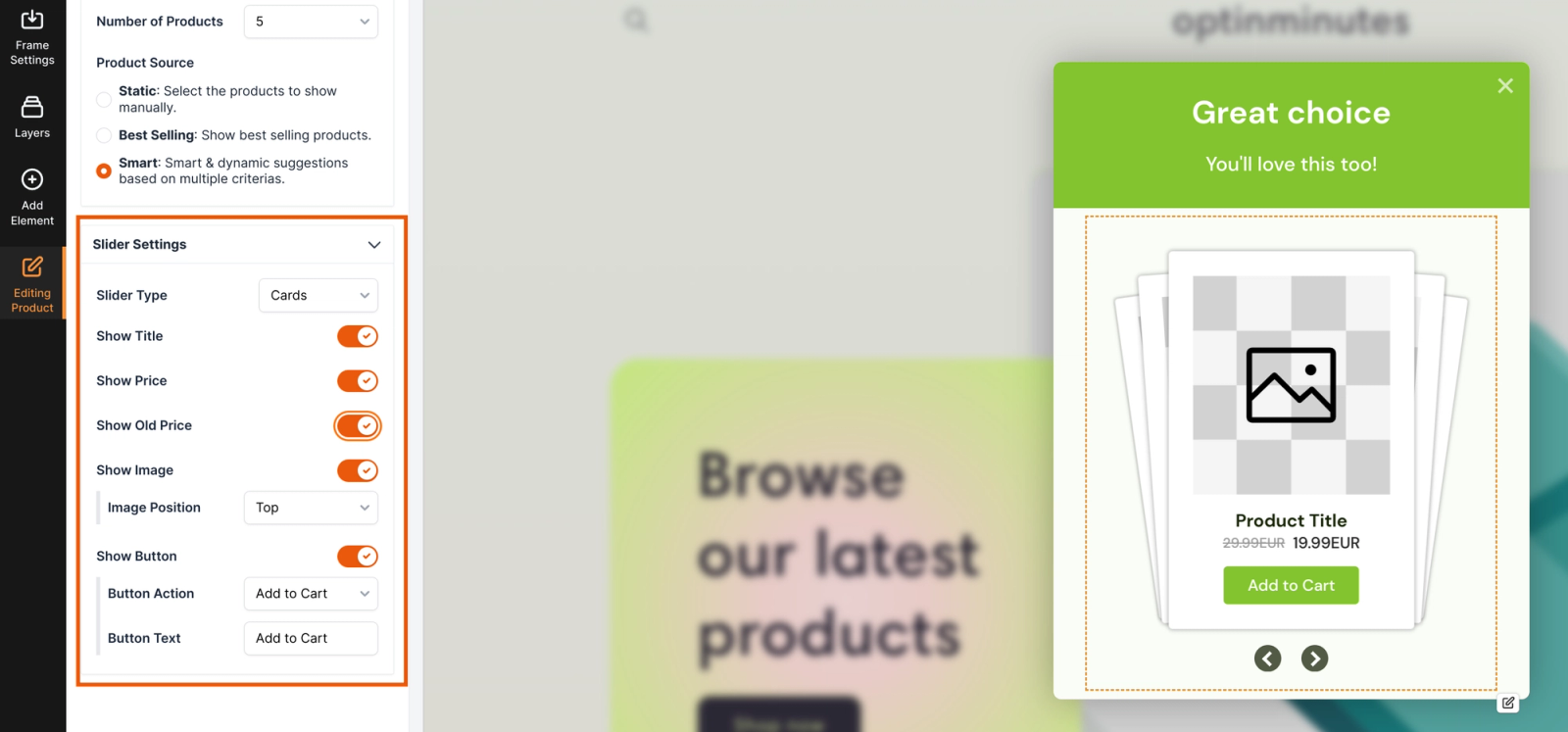
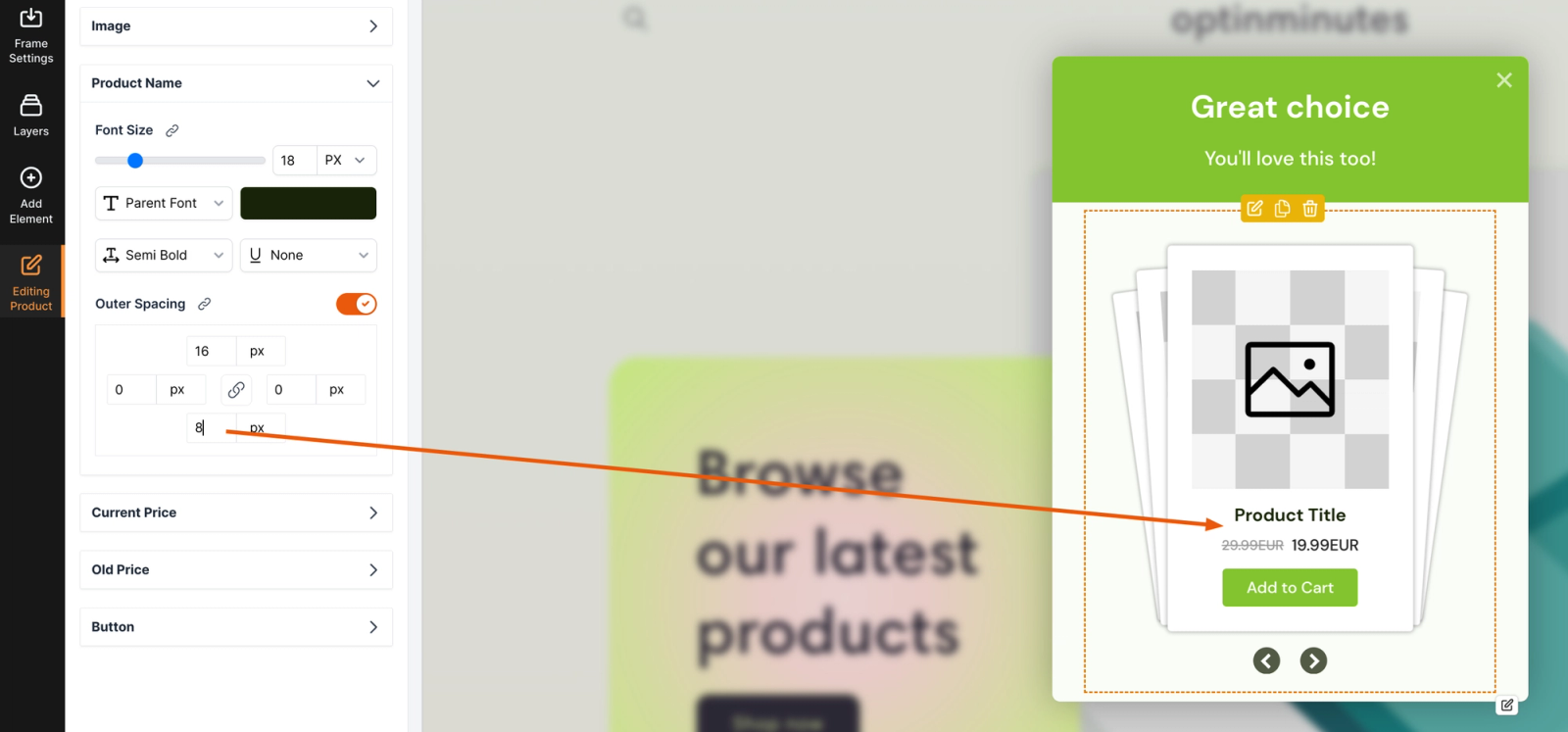
Edit Product Element
Now, adjust the product element to display the price and the old price. Also, use "Add to Cart" button instead of product page redirection, and change the button text to "Add to Cart."

We will display smart product suggestions, so no need to do any change here. If you want to display static products, you can also configure these here.
Add Spacing
To improve readability, we will add some spacing between the product name and the prices. To do this, navigate to the product design settings, then to the product name, and add some bottom spacing.

Step 3: Configure Campaign Settings
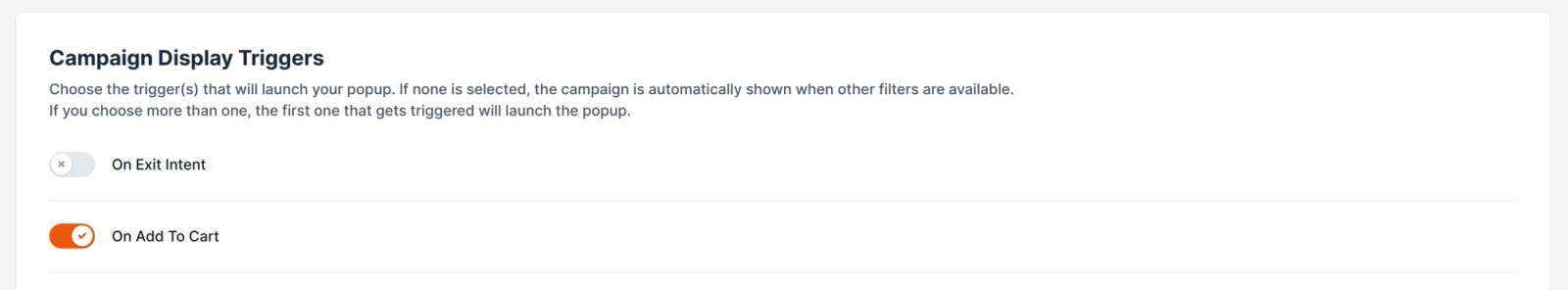
Our purpose is displaying popups whenever someone adds a product their cart. On the campaign settings page, we will disable all rules, and enable "On add to Cart" trigger.
If you have different needs, don't hesitate to organize these settings as your needs.
Set Trigger
The critical setting here is to add an "on add to cart" trigger. This ensures the popup will appear whenever a visitor adds an item to their cart.

Step 4: Save & Test
Save your campaign settings and test the popup on your website. Add a product to your cart and check out your beautiful
By following these steps, you can create an attractive and functional "Add to Cart" product suggestion popup using Optinger, enhancing the shopping experience and potentially increasing your sales.